Hey There, Here are a few important and regularly used JavaScript array methods which make things simple while working on arrays. In this article, we will see some must know javascript array methods.
So, If you want to know some important javascript array methods, Stay tuned! If we are done wasting time.
Let's just keep all the things aside and Let the tech begin!
1. forEach()
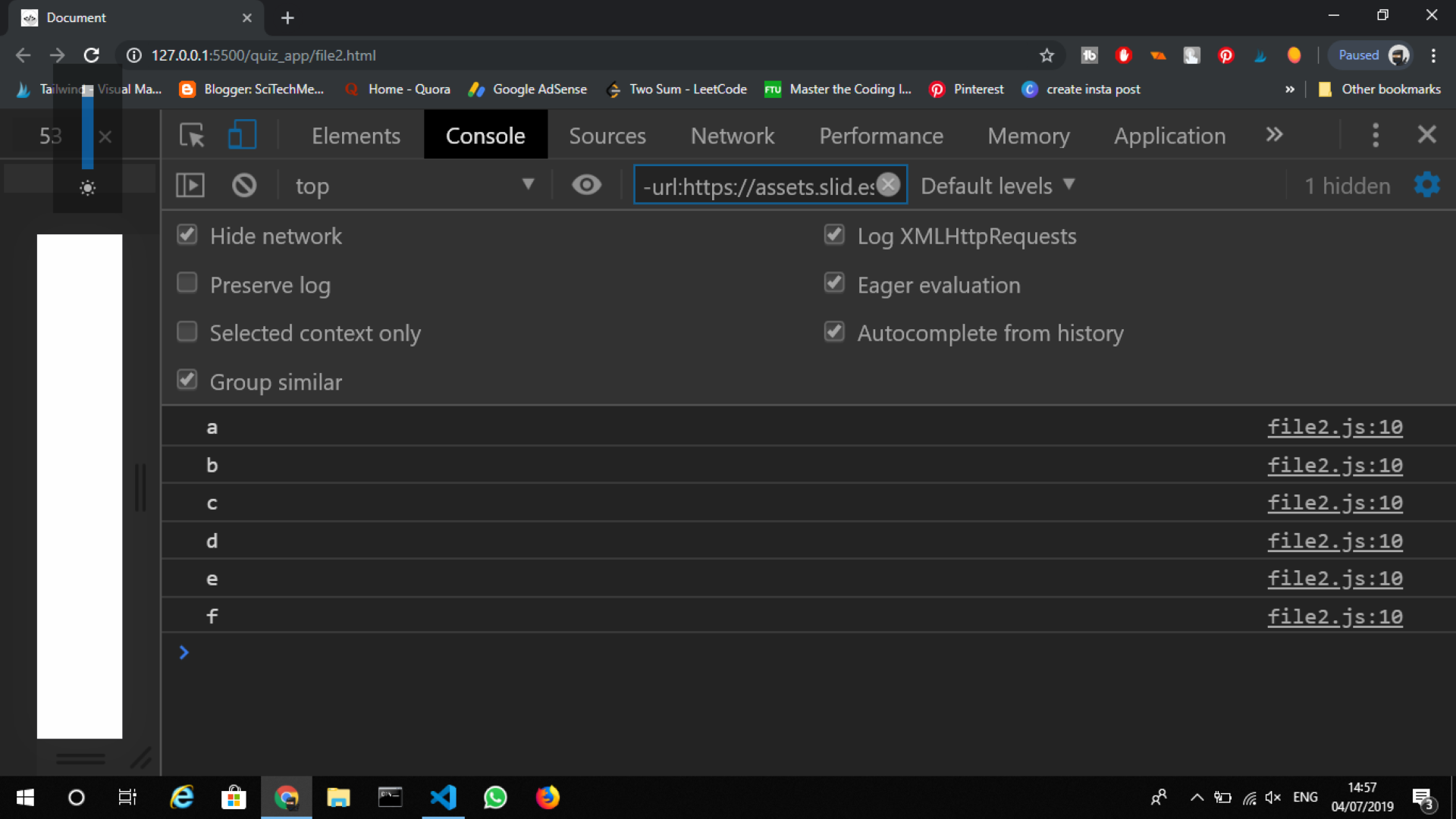
forEach() method is used to iterate the entire array. It takes a single argument and a callback function starts iterating the array elements until the final element. This is used instead of loops because there isn't any need to mention extra things like the size of array and other loop variables. Here is an example of the forEach() method.
3. map()
map() method also takes a single argument and a callback function which maps the elements of the original array to a new array. It is also similar to the filter() method.But map() returns the exact no of elements as of the original array but filter() returns the elements according to the condition of a callback function.
It may or may not update the elements in the original array according to the callback condition. It would be very handy if we want the keys of an array of objects. Here is an example of the map() method.
It may or may not update the elements in the original array according to the callback condition. It would be very handy if we want the keys of an array of objects. Here is an example of the map() method.
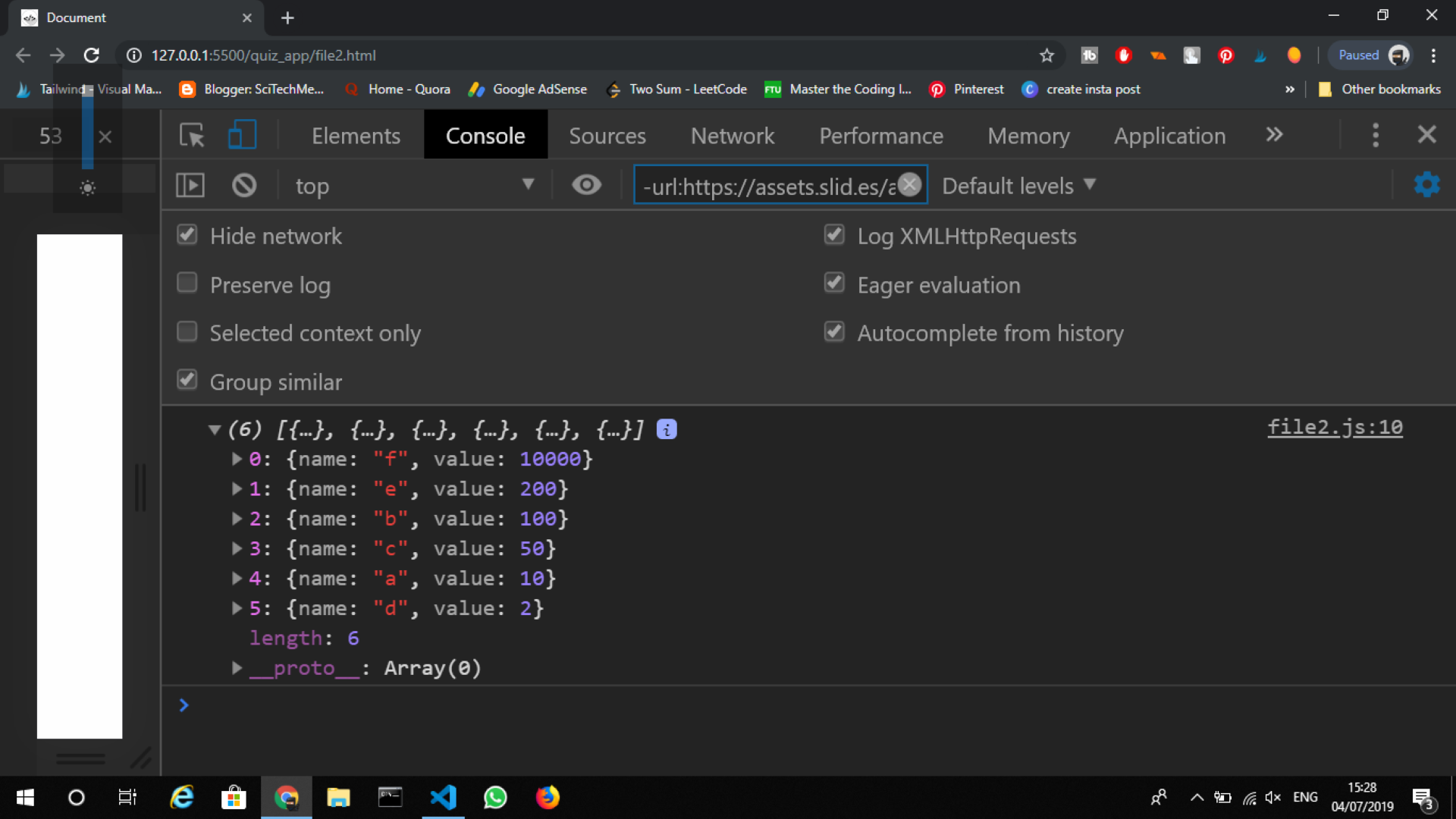
Output
It returns the sorted elements according to the return value.
7. every()
every() method is like an antonym of some() method. every() method returns true only if every element in the array met the given condition, otherwise, it returns false. Here is an example of the every() method.
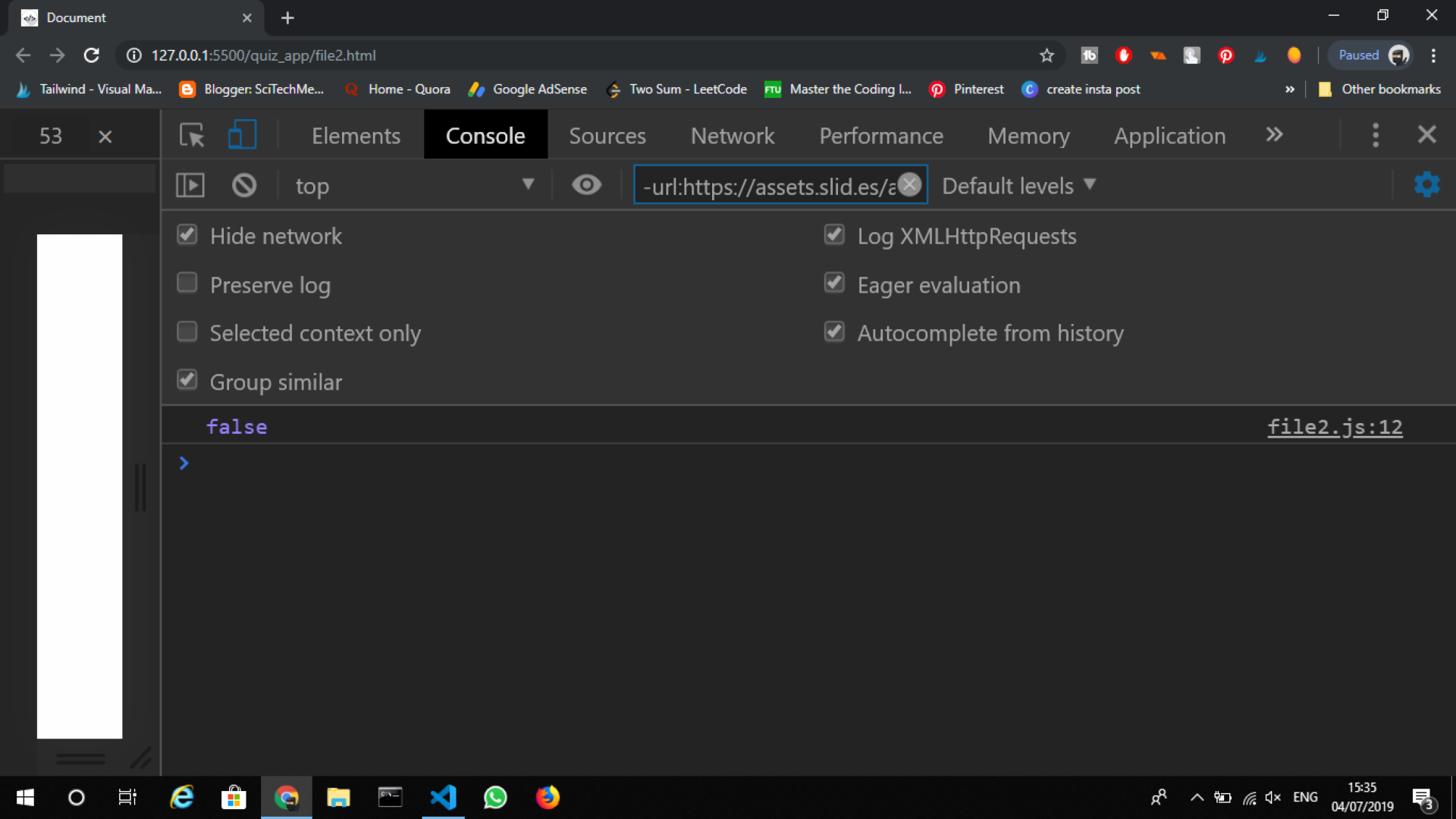
Output
It returns true only if the value of every object in the array is < 10. It returned false as there is only one element which is < 10 in the array of objects.
Conclusion
These are not only methods that make things easy while coding in JavaScript, there are some other methods too. But these are regularly used methods in a pool of JavaScript methods while working with arrays.
For detailed information about Arrays in JavaScript, you can find it on JavaScript Arrays in Developer.Mozilla.Org.
So, That was all about some important JavaScript Array Methods. Keep supporting Techniverse Spotted for more cool and interesting stuff.
















Post a Comment